Autor:
Florence Bailey
Erstelldatum:
24 Marsch 2021
Aktualisierungsdatum:
25 Juni 2024

Inhalt
Das Hinzufügen von Bildern zu einer Website oder Social-Media-Seite ist eine großartige Möglichkeit, eine Seite zu dekorieren. HTML (Hypertext Markup Language) bietet viele Funktionen für die Webprogrammierung, aber der zum Einfügen von Bildern erforderliche Code ist extrem einfach.
Schritte
Methode 1 von 1: Bild in HTML einfügen
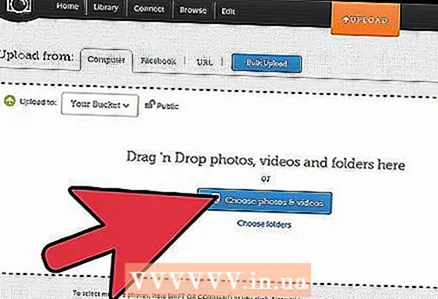
 1 Laden Sie Ihr Bild zu einem kostenlosen Hosting-Dienst wie Photobucket oder TinyPic hoch, der es anderen Servern ermöglicht, die Ressourcen zu verwenden. Auf einigen Websites ist dies verboten, da es Bandbreite und Serverplatz beansprucht.
1 Laden Sie Ihr Bild zu einem kostenlosen Hosting-Dienst wie Photobucket oder TinyPic hoch, der es anderen Servern ermöglicht, die Ressourcen zu verwenden. Auf einigen Websites ist dies verboten, da es Bandbreite und Serverplatz beansprucht. - Wenn Sie ein kostenpflichtiges Hosting-Konto haben, laden Sie das Bild dort hoch. Es ist zuverlässiger als eine kostenlose Website.
 2 Öffnen Sie ein neues Dokument in einem Texteditor (z. B. in Notepad) oder eine Seite auf der Site oder ein Profil, in dem Sie HTML ändern können.
2 Öffnen Sie ein neues Dokument in einem Texteditor (z. B. in Notepad) oder eine Seite auf der Site oder ein Profil, in dem Sie HTML ändern können. 3 Beginnen Sie mit einem Tag img. Etikett img single, was bedeutet, dass kein End-Tag erforderlich ist, obwohl Sie ein Leerzeichen und einen Schrägstrich hinzufügen können, um die XHTML-Konformität zu erreichen.
3 Beginnen Sie mit einem Tag img. Etikett img single, was bedeutet, dass kein End-Tag erforderlich ist, obwohl Sie ein Leerzeichen und einen Schrägstrich hinzufügen können, um die XHTML-Konformität zu erreichen. - img />
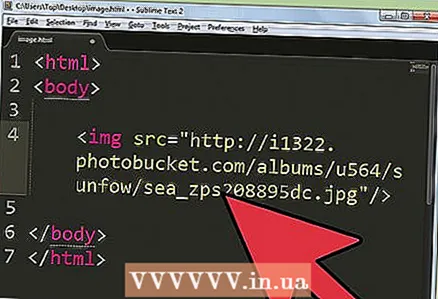
 4 Es sind viele Elemente vorhanden, aber nur unbedingt notwendig:src... Es zeigt auf den Speicherort oder die URL des Bildes.
4 Es sind viele Elemente vorhanden, aber nur unbedingt notwendig:src... Es zeigt auf den Speicherort oder die URL des Bildes. - img src = "Bild-URL" />
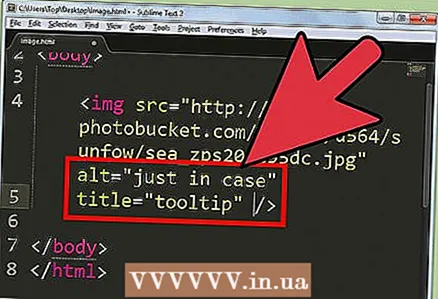
 5 Als nächstes müssen Sie ein Element hinzufügen alt. Er ist für den Text verantwortlich, der angezeigt wird, wenn das Bild aus irgendeinem Grund nicht geladen wird. Dieser Text kann auch von blinden Benutzern verwendet werden, die Screenreader verwenden.
5 Als nächstes müssen Sie ein Element hinzufügen alt. Er ist für den Text verantwortlich, der angezeigt wird, wenn das Bild aus irgendeinem Grund nicht geladen wird. Dieser Text kann auch von blinden Benutzern verwendet werden, die Screenreader verwenden. - Wenn Sie mit der Maus über das Bild fahren, wird der Fallback-Text in der Erklärung der Aktion angezeigt, jedoch nur im Internet Explorer. Cross-Browser-Lösung (funktioniert in Firefox usw.) - Element verwenden Titel zusätzlich zu alt... Tun Sie dies nicht, es sei denn, Sie möchten die Schritte erklären.
- Beispielsweise:img src = "Image URL" alt = "nur für den Fall" title = "Aktionserklärung" />
 6 Jetzt die Elemente Höhe und Breite Sie können die Abmessungen des Bildes festlegen und auch Pixel oder Prozentsätze angeben. Beachten Sie, dass die Größenänderung auf diese Weise die Größe des angezeigten Bildes ändert, der Browser lädt immer noch die ursprüngliche Bildgröße. Wenn Ihr Bild zu groß ist, ändern Sie die Größe in einem Bildbearbeitungsprogramm, PicResize.com reicht aus.
6 Jetzt die Elemente Höhe und Breite Sie können die Abmessungen des Bildes festlegen und auch Pixel oder Prozentsätze angeben. Beachten Sie, dass die Größenänderung auf diese Weise die Größe des angezeigten Bildes ändert, der Browser lädt immer noch die ursprüngliche Bildgröße. Wenn Ihr Bild zu groß ist, ändern Sie die Größe in einem Bildbearbeitungsprogramm, PicResize.com reicht aus. - img src = "Image URL" alt = "Nur für alle Fälle" title = "Aktionserklärung" height = "50%" width = "50%" />
- img src = "URL des Bildes" alt = "Nur für alle Fälle" title = "Aktionserklärung" height = "25px" width = "50px" />
Tipps
- Der Wert dieser Elemente wird entweder in Pixeln oder als Prozentsatz von 1 bis 100 angegeben.
- Ein Bild oder Bild kann an einer beliebigen Stelle auf einer Webseite mit den Elementen oben, unten, Mitte, rechts, links usw. platziert werden.
- Das hspace-Element wird verwendet, um horizontal vom Bild links oder rechts Weißraum zu erzeugen. Vspace-Element - oben oder unten.
- Übertreiben Sie es nicht mit Bildern, alles wird chaotisch und unprofessionell aussehen.
- GIF-Bilder eignen sich für Logos und Cartoons, JPEG ist besser für komplexe Bilder wie hochwertige Fotos.
- GIF-Bilder unterstützen von 8-Bit-Farben bis zu 256 Farben. Wenn Sie dieses Format für Fotos verwenden, verlieren Sie etwas an Qualität.
- GIF-Bilder unterstützen Transparenz. Es kann ein Bit Transparenz geben, dh eine Farbe kann transparent gemacht werden.
- Auch Interleaving wird unterstützt, d.h. Bereits vor dem Laden kann der Benutzer abschätzen, wie das Bild aussehen wird.
- Das GIF-Format unterstützt auch Animationen.
Warnungen
- Kein Hotlink!