Autor:
Lewis Jackson
Erstelldatum:
13 Kann 2021
Aktualisierungsdatum:
1 Juli 2024

Inhalt
In diesem Wiki erfahren Sie, wie Sie mithilfe von HTML- und CSS-Code Dropdown-Menüs auf Ihrer Website erstellen. Ein Dropdown-Menü wird angezeigt, wenn der Besucher den Mauszeiger über die angegebene Schaltfläche bewegt. Als nächstes können sie auf eines der Elemente klicken, um zur Website dieser Option zu gelangen.
Schritte
Öffnen Sie den HTML-Texteditor. Sie können einen einfachen Texteditor (Notepad, TextEdit) oder einen fortgeschritteneren (Notepad ++) verwenden.
- Wenn Sie sich für Notepad ++ entscheiden, müssen Sie auswählen HTML aus dem "H" Teil des Menüs Sprache (Sprache) oben im Fenster, bevor Sie fortfahren.

Geben Sie einen Titel für das Dokument ein. Hier ist der Code, der den Codetyp bestimmt, der für den Rest des Dokuments verwendet werden soll:
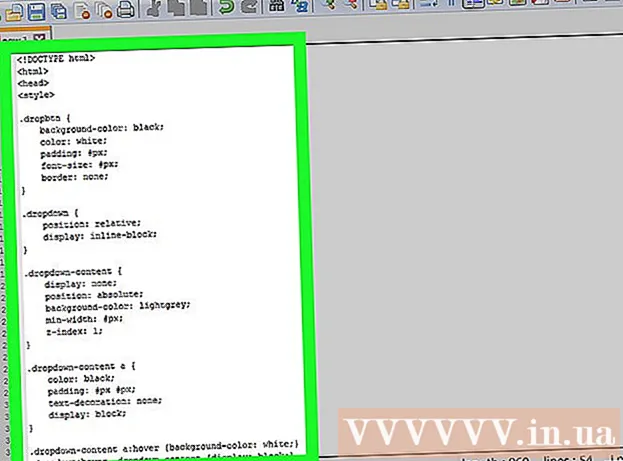
Dropdown-Menü erstellen. Geben Sie den folgenden Code ein, um die Größe und Farbe des Dropdown-Menüs anzugeben. Denken Sie daran, das "#" durch den gewünschten Parameter zu ersetzen (je größer die Zahl, desto größer das Dropdown-Menü). Wir können auch die Hintergrundfarbe "Hintergrundfarbe" und die "Farbe" durch die gewünschte Farbe (oder den gewünschten HTML-Farbcode) ersetzen:

Geben Sie an, dass Sie die Links im Dropdown-Menü ersetzen möchten. Da Sie dann Links zum Menü hinzufügen, können Sie diese im Dropdown-Menü ersetzen, indem Sie den folgenden Code eingeben:
Erstellt das Erscheinungsbild des Dropdown-Menüs. Der folgende Code bestimmt die Größe und Farbe des Dropdown-Menüs, einschließlich der Position in Kombination mit anderen Elementen auf der Webseite. Vergessen Sie nicht, das "#" im Abschnitt "min-width" durch die gewünschte Nummer zu ersetzen (z. B. 250) und den Header "background-color" (Hintergrundfarbe) in eine bestimmte Farbe oder einen bestimmten HTML-Code zu ändern:

Fügen Sie dem Inhalt des Dropdown-Menüs Details hinzu. Der folgende Code gibt die Textfarbe im Inneren und die Größe der Dropdown-Menüschaltfläche an. Vergessen Sie nicht, das "#" durch die Anzahl der Pixel zu ersetzen, die die Größe der Menüschaltfläche definieren:
Bearbeitet, wie sich der Mauszeiger ändert, wenn er im Dropdown-Menü bewegt wird. Wenn Sie den Mauszeiger über die Menüschaltfläche bewegen, müssen einige Farben geändert werden. Die Zeile "Hintergrundfarbe" spiegelt die Farbe wider, die geändert wurde, wenn Sie etwas im Dropdown-Menü auswählen, während die zweite Zeile "Hintergrundfarbe" die Farbe ist, in die sich die Menüschaltfläche ändert. Im Idealfall sollten beide Farben heller sein als bei Nichtauswahl:
Schließen Sie den CSS-Bereich. Geben Sie den folgenden Code ein, um anzugeben, dass Sie mit dem CSS-Teil des Dokuments fertig sind:
Erstellen Sie einen Namen für die Menüschaltfläche. Geben Sie den folgenden Code ein, aber denken Sie daran, "Name" durch den Namen der Dropdown-Menüschaltfläche zu ersetzen (zum Beispiel: Speisekarte):
Fügen Sie dem Menü Links hinzu. Jedes Element im Dropdown-Menü verweist auf etwas, sei es eine Seite auf der aktuellen Website oder eine externe Website. Fügen Sie die Auswahl zum Dropdown-Menü hinzu, indem Sie den folgenden Code eingeben, den Sie ersetzen müssen https://www.website.com mit der Linkadresse (behalten Sie die Klammern) und ersetzen Sie "Name" durch den Linknamen.
Dokument schließen. Geben Sie die folgenden Tags ein, um das Dokument zu schließen und das Codeende des Dropdown-Menüs anzugeben:
Der Überprüfungscode gibt das Dropdown-Menü an. Das Snippet sieht ungefähr so aus: Anzeigen
Rat
- Überprüfen Sie immer den Code, bevor Sie ihn auf der Website veröffentlichen.
- Die obigen Anweisungen gelten für Dropdown-Menüs, die funktionieren, wenn Sie den Mauszeiger über die Menüschaltfläche bewegen. Wenn Sie ein Dropdown-Menü erstellen möchten, das nur beim Klicken klickt, müssen Sie JavaScript verwenden.
Warnung
- Die HTML-Färbung ist sehr begrenzt, wenn wir Tags wie "schwarz" oder "grün" verwenden. Hier können Sie den HTML-Farbcode-Generator testen, mit dem Benutzer benutzerdefinierte Farben erstellen und verwenden können.