Inhalt
- Schreiten
- Methode 1 von 5: Verwenden von HTML
- Methode 2 von 5: Verwenden von WordPress
- Methode 3 von 5: Verwenden von Weebly
- Methode 4 von 5: Verwenden von Wix
- Methode 5 von 5: Verwenden von GoDaddy
Ein viel geäußerter Wunsch der Websitebesitzer ist es, Links zum Herunterladen von Dateien auf der Website bereitzustellen, und es gibt eine Reihe von Möglichkeiten, dies zu erreichen. Websites, die Website-Tools wie GoDaddy, WordPress und Weebly anbieten, bieten häufig auch die Möglichkeit, gleichzeitig mit dem Erstellen eines Links eine Datei hochzuladen. Wenn Sie die Website von Grund auf neu erstellen, können Sie Download-Links mit einfachem HTML-Code für die Dateien auf Ihrem Server erstellen.
Schreiten
Methode 1 von 5: Verwenden von HTML
 Erstellen Sie eine HTML-Seite, falls Sie bereits eine erstellt haben. Sie sind dabei, den Download-Link zu einer HTML-Webseite hinzuzufügen. Wenn Sie noch keine Website haben, können Sie eine einfache HTML-Seite erstellen, um den Download-Link zu testen. Weitere Informationen finden Sie unter Erstellen einer einfachen Webseite mit HTML.
Erstellen Sie eine HTML-Seite, falls Sie bereits eine erstellt haben. Sie sind dabei, den Download-Link zu einer HTML-Webseite hinzuzufügen. Wenn Sie noch keine Website haben, können Sie eine einfache HTML-Seite erstellen, um den Download-Link zu testen. Weitere Informationen finden Sie unter Erstellen einer einfachen Webseite mit HTML.  Öffnen Sie auf Ihrem Server einen Ordner für die Seite und die Datei. Der einfachste Weg, eine Datei zu verknüpfen, besteht darin, die Datei im selben Ordner wie die HTML-Datei der Seite abzulegen. Verwenden Sie die Systemsteuerung oder den Datei-Explorer Ihres FTP-Programms, um zu dem Ordner zu navigieren, der die HTML-Datei enthält, zu der Sie den Link hinzufügen möchten.
Öffnen Sie auf Ihrem Server einen Ordner für die Seite und die Datei. Der einfachste Weg, eine Datei zu verknüpfen, besteht darin, die Datei im selben Ordner wie die HTML-Datei der Seite abzulegen. Verwenden Sie die Systemsteuerung oder den Datei-Explorer Ihres FTP-Programms, um zu dem Ordner zu navigieren, der die HTML-Datei enthält, zu der Sie den Link hinzufügen möchten. - Ihr FTP-Client sollte bereits für die Verbindung mit Ihrem Webserver konfiguriert sein, da Sie Ihre Site zuvor auf diesen hochgeladen haben. Wenn nicht, lesen Sie Verwenden von FTP, um Anweisungen zum Konfigurieren der Verbindung Ihres FTP-Clients zum Server zu erhalten.
- Wenn Ihr Webserver über ein Online-Kontrollfeld verfügt, haben Sie über die Webverwaltungsoberfläche direkten Zugriff auf Ihre Serverdateien. Sie können darauf zugreifen, indem Sie sich als Administrator bei Ihrer Site anmelden. Wenn Sie sich in der Systemsteuerung befinden, wählen Sie die Option "Dateimanager".
- Wenn Sie die Website mit einem Website-Tool wie WordPress, Weebly oder Wix erstellt haben, lesen Sie die Anweisungen pro Plattform in den folgenden Methoden.
 Laden Sie die Datei hoch, zu der Sie einen Link erstellen möchten. Sie können nahezu jeden Dateityp hochladen, von PDF-Dateien bis zu ZIP-Dateien. Beachten Sie, dass bei einigen Servern die Größe der Datei, die Sie hochladen können, begrenzt ist und bei großen Dateien die zugewiesene Bandbreite schnell aufgebraucht werden kann. Browser können potenziell schädliche Dateien blockieren, wenn Benutzer versuchen, sie herunterzuladen, z. B. EXE- oder DLL-Dateien.
Laden Sie die Datei hoch, zu der Sie einen Link erstellen möchten. Sie können nahezu jeden Dateityp hochladen, von PDF-Dateien bis zu ZIP-Dateien. Beachten Sie, dass bei einigen Servern die Größe der Datei, die Sie hochladen können, begrenzt ist und bei großen Dateien die zugewiesene Bandbreite schnell aufgebraucht werden kann. Browser können potenziell schädliche Dateien blockieren, wenn Benutzer versuchen, sie herunterzuladen, z. B. EXE- oder DLL-Dateien. - Um Dateien mit einem FTP-Programm hochzuladen, ziehen Sie die Datei in den Ordner im FTP-Fenster, in den Sie sie hochladen möchten. Der Upload wird sofort gestartet. Ihre Upload-Geschwindigkeit ist normalerweise viel langsamer als Ihre Download-Geschwindigkeit, und es kann eine Weile dauern, bis die Datei vollständig hochgeladen ist.
- Wenn Sie die Dateien mit einem virtuellen Kontrollfeld verwalten, klicken Sie oben im Fenster auf die Schaltfläche "Hochladen". Durchsuchen Sie Ihren Computer nach der Datei, die Sie hochladen möchten. Es kann einige Zeit dauern, bis große Dateien vollständig auf den Server hochgeladen sind.
 Öffnen Sie die Seite, zu der Sie den Link hinzufügen möchten, in Ihrem Code-Editor. Sobald die Datei hochgeladen wurde, können Sie den Link zu Ihrer Webseite hinzufügen. Öffnen Sie die HTML-Datei, zu der Sie den Link hinzufügen möchten. Sie können in der Systemsteuerung darauf doppelklicken, um es im integrierten Seiteneditor zu öffnen. Wenn Sie FTP verwenden, klicken Sie mit der rechten Maustaste auf die HTML-Datei auf Ihrem Server und öffnen Sie sie mit "Öffnen mit" in Ihrem Code oder Texteditor.
Öffnen Sie die Seite, zu der Sie den Link hinzufügen möchten, in Ihrem Code-Editor. Sobald die Datei hochgeladen wurde, können Sie den Link zu Ihrer Webseite hinzufügen. Öffnen Sie die HTML-Datei, zu der Sie den Link hinzufügen möchten. Sie können in der Systemsteuerung darauf doppelklicken, um es im integrierten Seiteneditor zu öffnen. Wenn Sie FTP verwenden, klicken Sie mit der rechten Maustaste auf die HTML-Datei auf Ihrem Server und öffnen Sie sie mit "Öffnen mit" in Ihrem Code oder Texteditor.  Suchen Sie auf der Seite den Ort, an dem Sie den Link hinzufügen möchten. Platzieren Sie den Cursor an der Stelle, an der Sie den Download-Link in den Code einfügen möchten. Dies kann sich im Hauptteil eines Absatzes, am Ende einer Seite oder an einer anderen Stelle befinden.
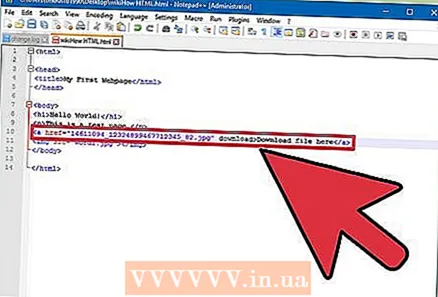
Suchen Sie auf der Seite den Ort, an dem Sie den Link hinzufügen möchten. Platzieren Sie den Cursor an der Stelle, an der Sie den Download-Link in den Code einfügen möchten. Dies kann sich im Hauptteil eines Absatzes, am Ende einer Seite oder an einer anderen Stelle befinden.  Fügen Sie den Code für den Link hinzu. Verwenden Sie den folgenden HTML5-Code für den Download-Link. Dadurch wird der Download sofort gestartet, wenn Benutzer auf den Link geklickt haben. Solange sich die herunterzuladende Datei im selben Ordner wie die HTML-Datei befindet, müssen Sie nur den Namen und die Erweiterung verwenden. Befindet sich die Datei in einem anderen Ordner, müssen Sie auch die Ordnerstruktur angeben.
Fügen Sie den Code für den Link hinzu. Verwenden Sie den folgenden HTML5-Code für den Download-Link. Dadurch wird der Download sofort gestartet, wenn Benutzer auf den Link geklickt haben. Solange sich die herunterzuladende Datei im selben Ordner wie die HTML-Datei befindet, müssen Sie nur den Namen und die Erweiterung verwenden. Befindet sich die Datei in einem anderen Ordner, müssen Sie auch die Ordnerstruktur angeben. ! - Hochgeladene Datei am selben Speicherort wie die HTML-Datei -> a href = "examplefile.pdf" herunterladen> Link text / a>! - Hochgeladene Datei an einem anderen Speicherort als die HTML-Datei -> a href = "/ path / to / file / examplefile2.webp "download> Link text / a>
- Es a> herunterladen Das Attribut funktioniert nicht in Safari, Internet Explorer oder Opera Mini. Benutzer mit diesen Browsern müssen die Datei auf einer neuen Seite öffnen und manuell speichern.
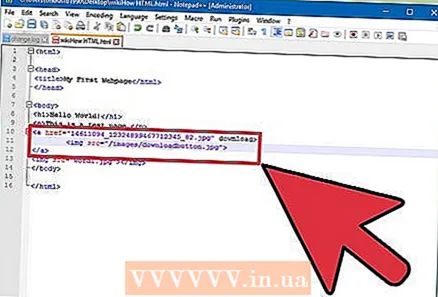
 Erstellen Sie eine Download-Schaltfläche anstelle eines Links. Sie können ein Bild als Download-Link anstelle von Text verwenden. Dies setzt voraus, dass Sie bereits ein Bild für die Schaltfläche auf Ihrem Webserver haben.
Erstellen Sie eine Download-Schaltfläche anstelle eines Links. Sie können ein Bild als Download-Link anstelle von Text verwenden. Dies setzt voraus, dass Sie bereits ein Bild für die Schaltfläche auf Ihrem Webserver haben. a href = "examplefile.pdf" download> img src = "/ images / downloadbutton.webp"> / a>
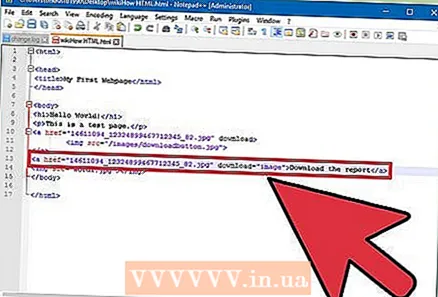
 Benennen Sie die heruntergeladene Datei um. Indem wir es definieren a> herunterladenAttribut können Sie die Datei umbenennen, wenn jemand sie herunterlädt. Dies kann es Benutzern erleichtern, Dateien zu erkennen, die sie von Ihrer Site heruntergeladen haben.
Benennen Sie die heruntergeladene Datei um. Indem wir es definieren a> herunterladenAttribut können Sie die Datei umbenennen, wenn jemand sie herunterlädt. Dies kann es Benutzern erleichtern, Dateien zu erkennen, die sie von Ihrer Site heruntergeladen haben. a href = "083116sal_rep.pdf" download = "31. August 2016 Verkaufsbericht"> Laden Sie den Bericht herunter / a>
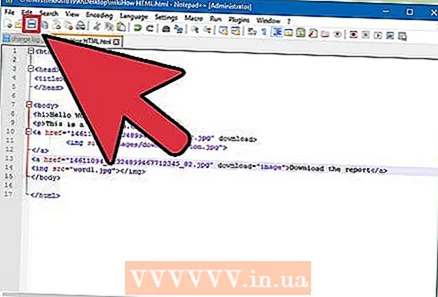
 Speichern Sie die Änderungen in Ihrer HTML-Datei. Sobald Sie mit dem Code zufrieden sind, können Sie die Änderungen in Ihrer HTML-Datei speichern und bei Bedarf erneut hochladen. Jetzt können Sie die Arbeitsversion Ihres neuen Download-Buttons auf Ihrer Website sehen.
Speichern Sie die Änderungen in Ihrer HTML-Datei. Sobald Sie mit dem Code zufrieden sind, können Sie die Änderungen in Ihrer HTML-Datei speichern und bei Bedarf erneut hochladen. Jetzt können Sie die Arbeitsversion Ihres neuen Download-Buttons auf Ihrer Website sehen.
Methode 2 von 5: Verwenden von WordPress
 Öffnen Sie Ihre Site im WordPress-Site-Editor. Wenn Sie Ihre Website mit WordPress verwalten und veröffentlichen, können Sie mit den integrierten Tools einen Download-Link zu einer oder mehreren Ihrer Webseiten hinzufügen. Melden Sie sich mit dem Administratorkonto in Ihrem WordPress-Dashboard an.
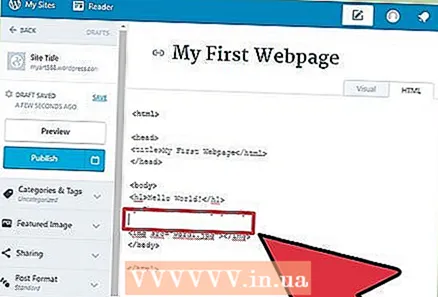
Öffnen Sie Ihre Site im WordPress-Site-Editor. Wenn Sie Ihre Website mit WordPress verwalten und veröffentlichen, können Sie mit den integrierten Tools einen Download-Link zu einer oder mehreren Ihrer Webseiten hinzufügen. Melden Sie sich mit dem Administratorkonto in Ihrem WordPress-Dashboard an.  Platzieren Sie den Cursor dort, wo der Link angezeigt werden soll. Sie können den Link in der Mitte eines vorhandenen Absatzes platzieren oder eine neue Zeile davor erstellen.
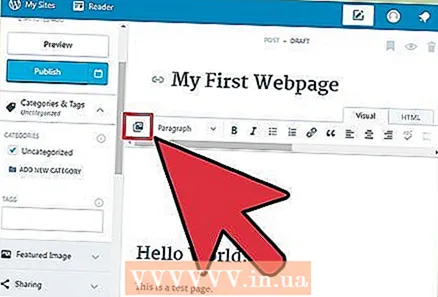
Platzieren Sie den Cursor dort, wo der Link angezeigt werden soll. Sie können den Link in der Mitte eines vorhandenen Absatzes platzieren oder eine neue Zeile davor erstellen.  Klicken Sie auf die Schaltfläche "Medien hinzufügen". Diese finden Sie über den Posting-Tools im Hauptmenü.
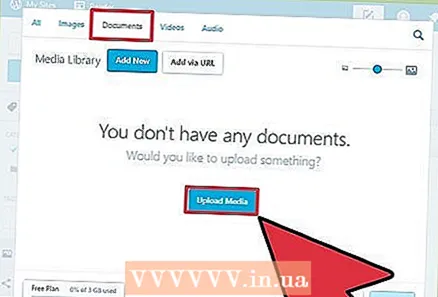
Klicken Sie auf die Schaltfläche "Medien hinzufügen". Diese finden Sie über den Posting-Tools im Hauptmenü.  Klicken Sie auf die Registerkarte "Dateien hochladen" und ziehen Sie die Datei in das Fenster. Sie können verschiedene Dateien hochladen, aber WordPress kann ihre Größe abhängig von Ihrem Kontotyp einschränken.
Klicken Sie auf die Registerkarte "Dateien hochladen" und ziehen Sie die Datei in das Fenster. Sie können verschiedene Dateien hochladen, aber WordPress kann ihre Größe abhängig von Ihrem Kontotyp einschränken. - Es kann eine Weile dauern, bis der Datei-Upload abgeschlossen ist, da die meisten Verbindungen den Upload-Vorgang im Vergleich zum Download verlangsamen.
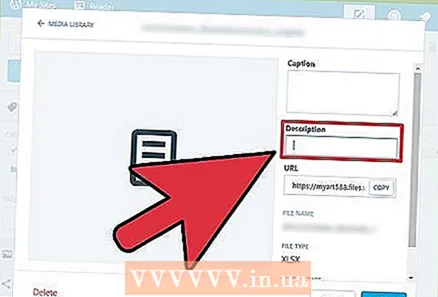
 Fügen Sie der Datei eine Beschreibung hinzu. Im Fenster Medien hinzufügen können Sie eine Beschreibung unter der Datei hinzufügen. Dies ist der Text, der als Download-Link angezeigt wird.
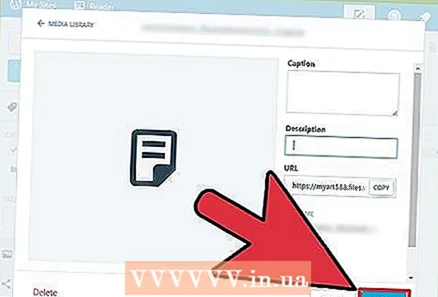
Fügen Sie der Datei eine Beschreibung hinzu. Im Fenster Medien hinzufügen können Sie eine Beschreibung unter der Datei hinzufügen. Dies ist der Text, der als Download-Link angezeigt wird.  Klicken Sie auf die Schaltfläche "In Beitrag / Seite einfügen". Dadurch wird an der Position Ihres Cursors ein Download-Link hinzugefügt. Beachten Sie, dass dies auf eine Anhangsseite verweist, nicht auf eine tatsächliche Datei. Dies ist eine Einschränkung von WordPress.
Klicken Sie auf die Schaltfläche "In Beitrag / Seite einfügen". Dadurch wird an der Position Ihres Cursors ein Download-Link hinzugefügt. Beachten Sie, dass dies auf eine Anhangsseite verweist, nicht auf eine tatsächliche Datei. Dies ist eine Einschränkung von WordPress.
Methode 3 von 5: Verwenden von Weebly
 Öffnen Sie Ihre Website im Weebly-Editor. Melden Sie sich im Weebly-Editor auf der Weebly-Website und auf Ihrer Webseite an.
Öffnen Sie Ihre Website im Weebly-Editor. Melden Sie sich im Weebly-Editor auf der Weebly-Website und auf Ihrer Webseite an.  Wählen Sie den Text oder das Objekt aus, das Sie in einen Link konvertieren möchten. Sie können Text in einem Textfeld markieren oder ein Bild auf Ihrer Seite auswählen, um es in den Download-Link für Ihre Datei zu konvertieren.
Wählen Sie den Text oder das Objekt aus, das Sie in einen Link konvertieren möchten. Sie können Text in einem Textfeld markieren oder ein Bild auf Ihrer Seite auswählen, um es in den Download-Link für Ihre Datei zu konvertieren.  Klicken Sie auf die Schaltfläche "Link". Wenn Sie Text ausgewählt haben, sieht er wie eine Kette aus und befindet sich oben im Texteditor. Wenn Sie ein Bild ausgewählt haben, klicken Sie in der Systemsteuerung auf "Verknüpfen".
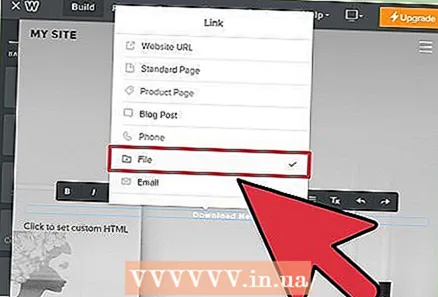
Klicken Sie auf die Schaltfläche "Link". Wenn Sie Text ausgewählt haben, sieht er wie eine Kette aus und befindet sich oben im Texteditor. Wenn Sie ein Bild ausgewählt haben, klicken Sie in der Systemsteuerung auf "Verknüpfen".  Wählen Sie "Datei" und klicken Sie auf "Eine Datei hochladen ". Dadurch wird der Datei-Explorer geöffnet.
Wählen Sie "Datei" und klicken Sie auf "Eine Datei hochladen ". Dadurch wird der Datei-Explorer geöffnet.  Wählen Sie die Datei aus, die Sie zum Hochladen bereitstellen möchten. Sobald Sie die Datei ausgewählt haben, beginnt der Upload.
Wählen Sie die Datei aus, die Sie zum Hochladen bereitstellen möchten. Sobald Sie die Datei ausgewählt haben, beginnt der Upload. - Standardbenutzer sind auf Dateien mit einer Größe von 5 MB und weniger beschränkt. Premium-Benutzer haben ein Dateilimit von 100 MB.
 Veröffentlichen Sie Ihre Website, um den neuen Link zu sehen. Nach dem Hochladen der Datei ist der Link einsatzbereit. Klicken Sie auf die Schaltfläche Veröffentlichen, um Ihre Änderungen auf der Site anzuzeigen. Besucher können nun auf den Link klicken und die Datei herunterladen.
Veröffentlichen Sie Ihre Website, um den neuen Link zu sehen. Nach dem Hochladen der Datei ist der Link einsatzbereit. Klicken Sie auf die Schaltfläche Veröffentlichen, um Ihre Änderungen auf der Site anzuzeigen. Besucher können nun auf den Link klicken und die Datei herunterladen.
Methode 4 von 5: Verwenden von Wix
 Öffnen Sie Ihre Website im Wix-Editor. Wenn Sie Ihre Website mit Wix erstellen und verwalten, melden Sie sich bei der Wix-Website an und laden Sie Ihre Webseite in den Website-Editor.
Öffnen Sie Ihre Website im Wix-Editor. Wenn Sie Ihre Website mit Wix erstellen und verwalten, melden Sie sich bei der Wix-Website an und laden Sie Ihre Webseite in den Website-Editor.  Wählen Sie den Text oder das Bild aus, das Sie verknüpfen möchten. Sie können Links aus Text auf Ihrer Seite oder aus Bildern erstellen.
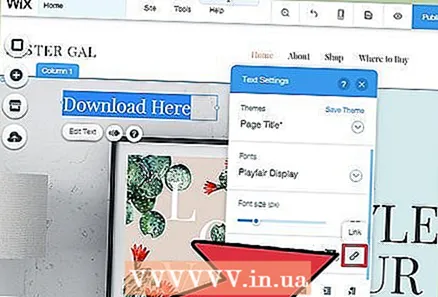
Wählen Sie den Text oder das Bild aus, das Sie verknüpfen möchten. Sie können Links aus Text auf Ihrer Seite oder aus Bildern erstellen.  Machen Sie einen Link Ihrer Auswahl. Dieser Vorgang unterscheidet sich bei Text geringfügig von Bildern:
Machen Sie einen Link Ihrer Auswahl. Dieser Vorgang unterscheidet sich bei Text geringfügig von Bildern: - Text - Klicken Sie im Fenster mit den Texteinstellungen auf die Schaltfläche Verknüpfen. Der Knopf sieht aus wie eine Kette. Dies öffnet das Link-Menü.
- Bild - Wählen Sie im Menü "Bildeinstellungen" im Menü "Wenn auf ein Bild geklickt wird" die Option "Link öffnen". Klicken Sie im Abschnitt "Was macht der Link?" Auf "Link hinzufügen". Dies öffnet das Link-Menü.
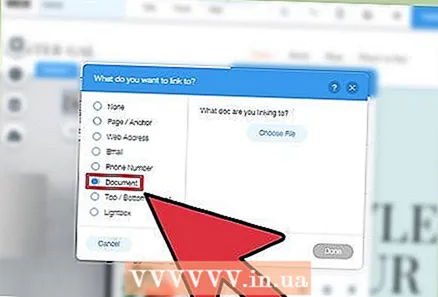
 Wählen Sie "Dokument" aus der Liste der Linkoptionen. Damit können Sie verschiedene Dokumentdateien öffnen.
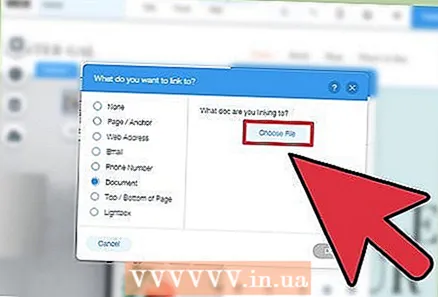
Wählen Sie "Dokument" aus der Liste der Linkoptionen. Damit können Sie verschiedene Dokumentdateien öffnen.  Klicken Sie auf die Schaltfläche "Datei auswählen". Dadurch wird der Datei-Uploader gestartet.
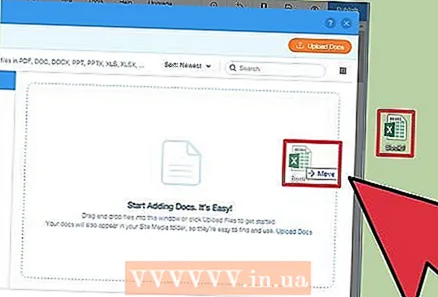
Klicken Sie auf die Schaltfläche "Datei auswählen". Dadurch wird der Datei-Uploader gestartet.  Ziehen Sie die Datei, die Sie hochladen möchten, in das Fenster. Sie können nur doc-, pdf-, ppt-, xls- und odt-Dateien (sowie deren Untertypen) hochladen. Dies bedeutet, dass Sie grundsätzlich nur Dokumente hochladen können. Dateien dürfen nicht größer als 15 MB sein.
Ziehen Sie die Datei, die Sie hochladen möchten, in das Fenster. Sie können nur doc-, pdf-, ppt-, xls- und odt-Dateien (sowie deren Untertypen) hochladen. Dies bedeutet, dass Sie grundsätzlich nur Dokumente hochladen können. Dateien dürfen nicht größer als 15 MB sein.  Veröffentlichen Sie Ihre Website. Sobald Sie die Datei hochgeladen haben, kann Ihr Link verwendet werden. Klicken Sie oben rechts auf die Schaltfläche "Veröffentlichen", um Ihre Änderungen zu speichern, damit sie auf der Website angezeigt werden.
Veröffentlichen Sie Ihre Website. Sobald Sie die Datei hochgeladen haben, kann Ihr Link verwendet werden. Klicken Sie oben rechts auf die Schaltfläche "Veröffentlichen", um Ihre Änderungen zu speichern, damit sie auf der Website angezeigt werden.
Methode 5 von 5: Verwenden von GoDaddy
 Öffnen Sie Ihre Site im GoDaddy-Site-Editor. Wenn Sie den GoDaddy-Site-Builder verwenden, melden Sie sich bei der GoDaddy-Website an und öffnen Sie Ihre Website im Editor.
Öffnen Sie Ihre Site im GoDaddy-Site-Editor. Wenn Sie den GoDaddy-Site-Builder verwenden, melden Sie sich bei der GoDaddy-Website an und öffnen Sie Ihre Website im Editor.  Wählen Sie das Objekt oder den Text aus, zu dem Sie einen Link erstellen möchten. Sie können jedes Objekt auf Ihrer Site sowie jeden Text in Textfeldern verknüpfen. Wenn Sie eine Download-Schaltfläche erstellen möchten, klicken Sie im linken Menü auf die Option "Schaltfläche", um eine zu erstellen.
Wählen Sie das Objekt oder den Text aus, zu dem Sie einen Link erstellen möchten. Sie können jedes Objekt auf Ihrer Site sowie jeden Text in Textfeldern verknüpfen. Wenn Sie eine Download-Schaltfläche erstellen möchten, klicken Sie im linken Menü auf die Option "Schaltfläche", um eine zu erstellen.  Erstellen Sie einen Link aus dem ausgewählten Objekt oder Text. Wenn Sie ein Objekt ausgewählt haben, klicken Sie auf die Schaltfläche Einstellungen, um das Menü zu öffnen. Klicken Sie bei ausgewähltem Text in den Textformat-Tools auf die Schaltfläche "Verknüpfen" (sieht aus wie eine Kette).
Erstellen Sie einen Link aus dem ausgewählten Objekt oder Text. Wenn Sie ein Objekt ausgewählt haben, klicken Sie auf die Schaltfläche Einstellungen, um das Menü zu öffnen. Klicken Sie bei ausgewähltem Text in den Textformat-Tools auf die Schaltfläche "Verknüpfen" (sieht aus wie eine Kette).  Klicken Sie auf den roten Pfeil unter "Link (URL)" und wählen Sie "Hochladen ". Auf diese Weise können Sie die Datei auswählen, die Sie auf Ihre Website hochladen möchten.
Klicken Sie auf den roten Pfeil unter "Link (URL)" und wählen Sie "Hochladen ". Auf diese Weise können Sie die Datei auswählen, die Sie auf Ihre Website hochladen möchten.  Klicken Sie auf die Schaltfläche "Durchsuchen" und suchen Sie die Datei, die Sie hochladen möchten. Dateien sind auf eine Größe von 30 MB begrenzt. Sie können keine HTML-, PHP-, Exe-, DLL- oder andere potenziell gefährliche Dateitypen hochladen.
Klicken Sie auf die Schaltfläche "Durchsuchen" und suchen Sie die Datei, die Sie hochladen möchten. Dateien sind auf eine Größe von 30 MB begrenzt. Sie können keine HTML-, PHP-, Exe-, DLL- oder andere potenziell gefährliche Dateitypen hochladen.  Klicken Sie beim Hochladen der Datei auf "Einfügen". Nach Abschluss des Uploads wird neben der Datei im Fenster ein Häkchen angezeigt.
Klicken Sie beim Hochladen der Datei auf "Einfügen". Nach Abschluss des Uploads wird neben der Datei im Fenster ein Häkchen angezeigt.  Klicken Sie auf "Speichern", um den Link zu erstellen. Durch Klicken auf "Speichern" wird die Datei auf das von Ihnen erstellte Objekt oder den Textlink angewendet.
Klicken Sie auf "Speichern", um den Link zu erstellen. Durch Klicken auf "Speichern" wird die Datei auf das von Ihnen erstellte Objekt oder den Textlink angewendet.  Klicken Sie auf "Veröffentlichen", um die Site-Änderungen zu speichern. Dadurch wird der Link auf Ihrer Website aktiv und Besucher können die Datei über den Link herunterladen.
Klicken Sie auf "Veröffentlichen", um die Site-Änderungen zu speichern. Dadurch wird der Link auf Ihrer Website aktiv und Besucher können die Datei über den Link herunterladen.