Autor:
Laura McKinney
Erstelldatum:
9 April 2021
Aktualisierungsdatum:
1 Juli 2024

Inhalt
Das Bereitstellen von Download-Links für Dateien über Ihre Website ist eine häufige Anforderung, und es gibt viele Möglichkeiten, dies zu tun. Websites, die Web-Erstellungstools wie GoDaddy, WordPress und Weebly anbieten, bieten häufig die Möglichkeit, Dateien hochzuladen, sobald sie einen Link erstellen. Wenn Sie Ihre Website von Grund auf neu erstellen, können Sie mit einfachem HTML-Code mehrere Download-Links für die auf Ihrem Server gehosteten Dateien generieren.
Schritte
Methode 1 von 5: Verwenden Sie HTML
Erstellen Sie eine HTML-Seite, falls noch nicht geschehen. Sie fügen der HTML-Webseite einen Download-Link hinzu. Wenn nicht, können Sie eine einfache HTML-Seite erstellen, um den Download-Link zu testen. Ausführliche Informationen finden Sie im Artikel Erstellen einer einfachen Webseite mit HTML.

Öffnen Sie den Ordner auf dem Server sowohl für die Site als auch für die Datei. Der einfachste Weg, eine Datei zu verknüpfen, besteht darin, sie im selben Verzeichnis wie die HTML-Datei der Seite abzulegen. Verwenden Sie den Dateimanager der Systemsteuerung oder den Dateibrowser in Ihrem FTP-Programm, um zu dem Ordner zu navigieren, der die HTML-Datei enthält, zu der Sie den Link hinzufügen möchten.- Ihr FTP-Client sollte für die Verbindung zum Webserver vorkonfiguriert sein, da Sie Ihre Site zuvor darauf hochgeladen haben. Wenn nicht, können Sie selbst lernen, wie Sie Ihren FTP-Client mithilfe von FTP konfigurieren und eine Verbindung zu Ihrem Server herstellen.
- Wenn Ihre Website über eine Online-Systemsteuerung verfügt, können Sie direkt über die Webverwaltungsoberfläche auf die Dateien auf Ihrem Server zugreifen. Sie haben auch die gleiche Berechtigung, wenn Sie sich als Administrator bei Ihrer Site anmelden. Wählen Sie in der Systemsteuerung "Dateimanager".
- Wenn Sie Ihre Website mit einem Web-Erstellungstool wie WordPress, Weebly oder Wix erstellt haben, können Sie die detaillierten Anweisungen für jede der folgenden Methoden lesen.

Laden Sie die Datei hoch, die Sie verknüpfen möchten. Sie können eine ganze Reihe von Dateitypen hochladen, von PDF bis ZIP. Beachten Sie, dass einige Server die zum Hochladen zulässigen Dateigrößen einschränken und große Dateien Ihre Bandbreite ziemlich schnell verbrauchen können. Einige Browser blockieren sogar potenziell schädliche Dateien wie EXE oder DLL, sodass Besucher Ihrer Website nicht herunterladen können.- Um Dateien mit einem FTP-Programm hochzuladen, ziehen Sie die Datei in den Ordner im FTP-Fenster, das Sie hochladen möchten. Der Upload beginnt sofort. Die Upload-Geschwindigkeit ist normalerweise viel langsamer als die Download-Geschwindigkeit. Daher kann es eine Weile dauern, bis die Datei erfolgreich hochgeladen wurde.
- Wenn Sie den Dateimanager der virtuellen Systemsteuerung verwenden, müssen Sie oben auf dem Bildschirm auf die Schaltfläche "Hochladen" klicken. Suchen Sie auf dem Computer, den Sie hochladen möchten, nach der Datei. Sie müssen lange warten, um große Dateien auf Ihren Server hochzuladen.

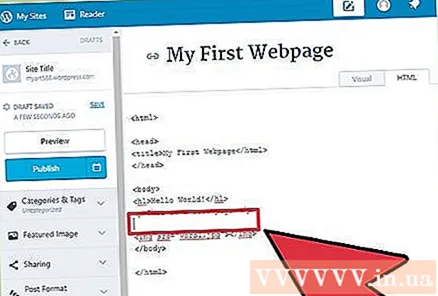
Öffnen Sie die Webseite, für die Sie den Link hinzufügen möchten, im Code-Editor. Sobald die Datei hochgeladen wurde, müssen Sie auf Ihrer Website einen Link hinzufügen. Öffnen Sie die HTML-Datei, zu der Sie den Link hinzufügen möchten. Sie können im Dateimanager der Systemsteuerung darauf doppelklicken, um es mit dem integrierten Seiteneditor zu öffnen. Wenn Sie FTP verwenden, klicken Sie mit der rechten Maustaste auf die HTML-Datei auf Ihrem Server und klicken Sie dann auf "Öffnen mit", um sie in einem Text- oder Code-Editor zu öffnen.
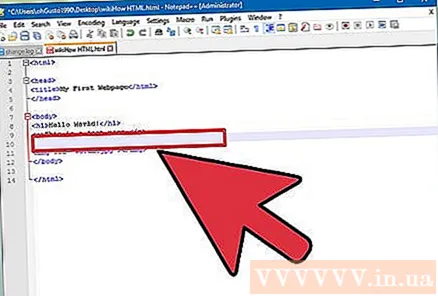
Suchen Sie auf der Seite nach dem Speicherort, an dem Sie den Link hinzufügen möchten. Platzieren Sie den Cursor an der Position in der Codezeile, an der Sie den Download-Link einfügen möchten. Dies kann sich im Hauptteil des Absatzes, am Ende der Seite oder an einer anderen Stelle befinden.
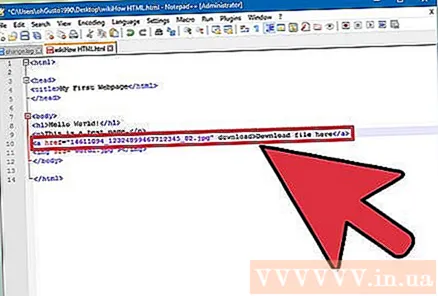
Fügen Sie den Code für den Link hinzu. Geben Sie den folgenden HTML5-Code für Ihren Download-Link ein. Der Download beginnt, sobald der Benutzer auf den Link klickt. Wenn die Datei im selben Ordner wie die HTML-Datei heruntergeladen wird, verwenden Sie einfach den Namen und die Erweiterung. Wenn sich die Datei in einem anderen Verzeichnis befindet, müssen Sie die Verzeichnisstruktur hinzufügen.
- Eigenschaften herunterladen funktioniert nicht in Safari, Internet Explorer oder Opera Mini. Benutzer dieser Browser müssen die Datei auf einer neuen Seite öffnen und manuell speichern.
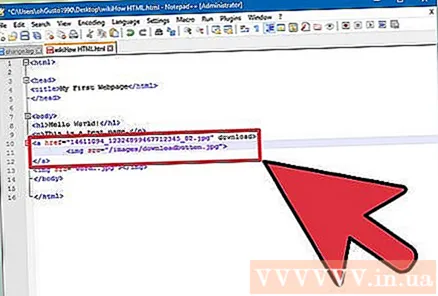
Erstellen Sie eine Download-Schaltfläche anstelle eines Links. Sie dürfen Textersatzbilder verwenden, um Download-Links zu erstellen. Dieses Knotenbild muss auf Ihrem Webserver verfügbar sein.
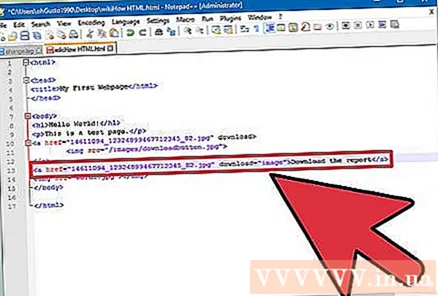
Benennen Sie die heruntergeladene Datei um. Wenn Attribut definieren (definieren) herunterladenSie können die Datei umbenennen, wenn jemand sie herunterlädt. Dies erleichtert Benutzern das Erkennen der von Ihnen heruntergeladenen Dateien.
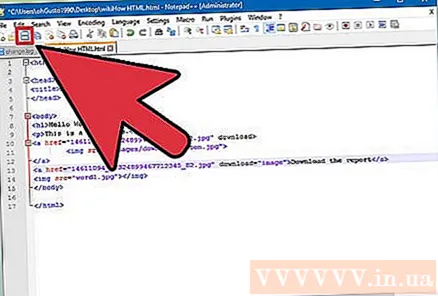
Speichern Sie Ihre Änderungen in einer HTML-Datei. Sobald Sie mit Ihrer Codezeile zufrieden sind, müssen Sie Ihre Änderungen an der HTML-Datei speichern und bei Bedarf erneut hochladen. Sie sollten den neuen Download-Button direkt auf Ihrer Website sehen können. Werbung
Methode 2 von 5: Verwenden von WordPress
Öffnen Sie Ihre Seite im WordPress-Editor. Wenn Sie Ihre Website mit WordPress verwalten und veröffentlichen, können Sie mithilfe integrierter Tools Download-Links zu jeder Ihrer Seiten hinzufügen. Melden Sie sich mit dem Administratorkonto bei der Hauptoberfläche von WordPress an.
Platzieren Sie den Cursor an der Stelle, an der der Link angezeigt werden soll. Sie können Links in die Mitte eines Absatzes setzen oder eine neue Zeile dafür erstellen.
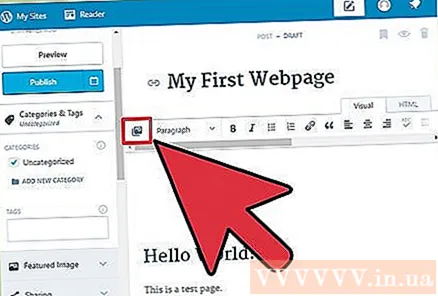
Klicken Sie auf die Schaltfläche "Medien hinzufügen". Sie finden diese Schaltfläche über den Posting-Tools oben auf der Seite.
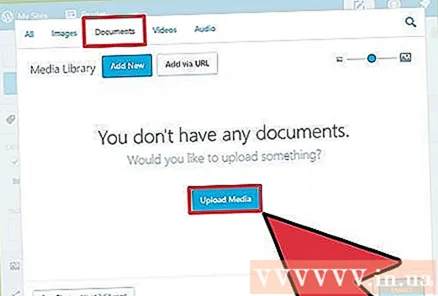
Klicken Sie auf "Dateien hochladen" und ziehen Sie die Datei in das Fenster. Sie haben das Recht, viele verschiedene Dateien hochzuladen, aber WordPress kann die Größe abhängig von Ihrem Kontotyp einschränken.
- Das Hochladen Ihrer Dateien kann eine Weile dauern, da bei den meisten Verbindungen die Upload-Geschwindigkeit immer langsamer ist als die Download-Geschwindigkeit.
Fügen Sie eine Beschreibung für die Datei hinzu. Sie können eine Beschreibung am Ende der Datei im Fenster Medien hinzufügen eingeben. Dies ist der Text, der als Download-Link angezeigt wird.
Klicken Sie auf die Schaltfläche "In Beitrag / Seite einfügen". Dieser Schritt fügt den Download-Link an der Cursorposition ein. Beachten Sie, dass der Link eher zur Anhangsseite als zur eigentlichen Datei führt. Dies ist eine Einschränkung der WordPress-Software. Werbung
Methode 3 von 5: Verwenden Sie Weebly
Öffnen Sie Ihre Website im Weebly-Editor. Melden Sie sich auf der Weebly-Website an und öffnen Sie Ihre Website mit dem Weebly-Editor.
Wählen Sie den Text oder das Objekt aus, das Sie in den Link verwandeln möchten. Sie können entweder Text im Textfeld markieren oder ein Bild auf der Seite auswählen, die Sie in einen Download-Link für Ihre Datei verwandeln möchten.
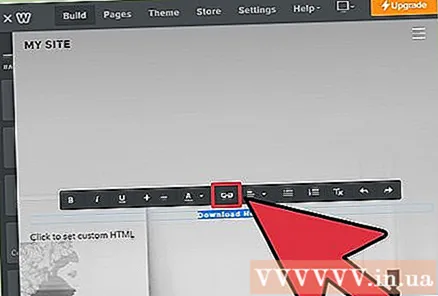
Klicken Sie auf die Schaltfläche "Link". Wenn der Text ausgewählt ist, sieht es so aus, als ob sich das Kettenglied oben im Texteditor befindet. Klicken Sie nach Auswahl eines Bildes in der Bildsteuerung auf "Verknüpfen".
Wählen Sie "Datei" und klicken Sie auf "Eine Datei hochladen". Dieser Schritt öffnet den Dateibrowser.
Wählen Sie die Datei aus, für die Sie den Download-Link erstellen möchten. Nachdem Sie Ihre Auswahl getroffen haben, wird die Datei hochgeladen.
- Normale Benutzer dürfen nur Dateien mit einer Größe von 5 MB oder weniger herunterladen. Premium-Benutzer haben eine Dateigrößenbeschränkung von 100 MB.
Veröffentlichen Sie Ihre Seite, um den neuen Link zu sehen. Sobald die Datei hochgeladen wurde, kann der Link verwendet werden. Klicken Sie auf die Schaltfläche Veröffentlichen, um Ihre Änderungen sofort auf die Seite anzuwenden. Ihre Besucher können nun auf den Link klicken und die Datei herunterladen. Werbung
Methode 4 von 5: Verwenden Sie Wix
Öffnen Sie Ihre Website im Wix-Editor. Wenn Sie Ihre Website mit Wix erstellen und verwalten, melden Sie sich bei der Wix-Website an und laden Sie Ihre Website in den Seiteneditor.
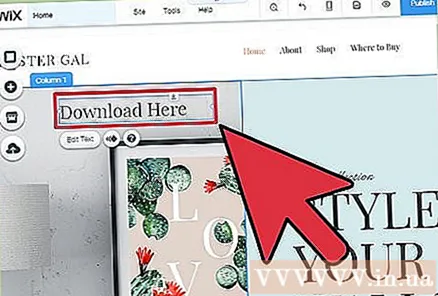
Wählen Sie den Text oder das Bild aus, das Sie in den Link konvertieren möchten. Sie dürfen Links aus Text oder Bildern auf Ihrer Seite erstellen.
Verwandeln Sie Ihre Wahl in einen Link. Die Schritte für Text und Bilder sind etwas anders:
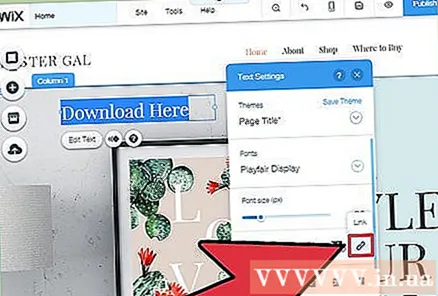
- Text - Klicken Sie im Fenster Texteinstellungen auf die Schaltfläche Verknüpfen. Diese Schaltfläche sieht aus wie ein Link. Sie öffnen das Link-Menü.
- Für Bilder - Wählen Sie im Menü "Bildeinstellungen" im Menü "Wenn auf ein Bild geklickt wird" die Option "Ein Link geöffnet". Klicken Sie im Abschnitt "Was macht der Link?" Auf "Link hinzufügen". Dieser Schritt öffnet das Link-Menü.
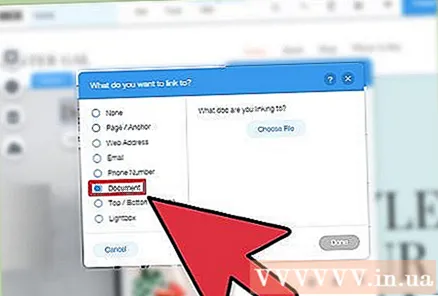
Wählen Sie "Dokument" aus der Liste der Linkoptionen. Mit diesem Schritt können Sie viele verschiedene Textdateien hochladen.
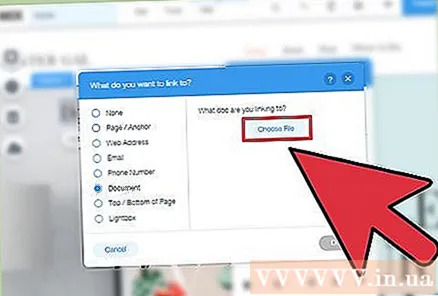
Klicken Sie auf die Schaltfläche "Datei auswählen". Dieser Schritt öffnet den Datei-Uploader.
Ziehen Sie die Datei, die Sie hochladen möchten, in das Fenster. Sie dürfen nur DOC-, PDF-, PPT-, XLS-, ODT-Dateien (und einige andere sekundäre Formate) hochladen. Dies bedeutet, dass Sie grundsätzlich daran gehindert sind, Text hochzuladen. Die Dateigrößenbeschränkung beträgt 15 MB.
Veröffentlichen Sie Ihre Seite. Nachdem Sie die Datei hochgeladen haben, ist Ihr Link fertig. Klicken Sie oben rechts auf die Schaltfläche "Veröffentlichen", um Ihre Änderungen zu speichern und auf der Website zu veröffentlichen. Werbung
Methode 5 von 5: Verwenden Sie GoDaddy
Öffnen Sie Ihre Seite im GoDaddy-Editor. Wenn Sie den GoDaddy-Site-Builder verwendet haben, melden Sie sich bei der GoDaddy-Website an und öffnen Sie Ihre Website im Editor.
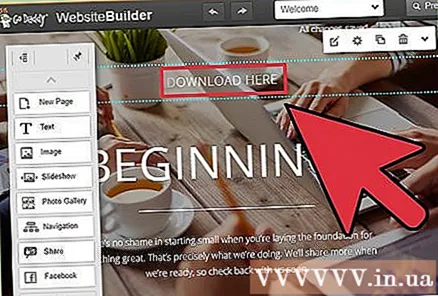
Wählen Sie das Objekt oder den Text aus, den Sie in den Link konvertieren möchten. Sie können jedes Objekt auf Ihrer Seite in einen Link sowie jeden Text aus einem Textfeld konvertieren. Wenn Sie eine Download-Schaltfläche erstellen möchten, klicken Sie zum Einfügen auf die Option "Schaltfläche" im linken Menü.
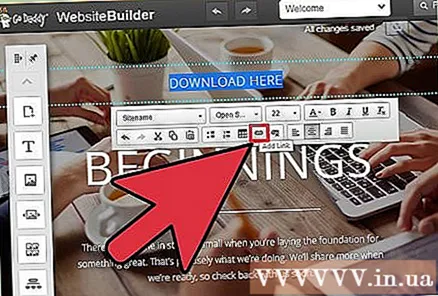
Erstellen Sie einen Link aus dem ausgewählten Text oder Objekt. Wenn Sie ein Objekt auswählen, klicken Sie auf die Schaltfläche Einstellungen, um das Menü zu öffnen. Wenn Sie Text ausgewählt haben, klicken Sie im Textformatierungswerkzeug, das wie ein Link aussieht, auf die Schaltfläche "Link".
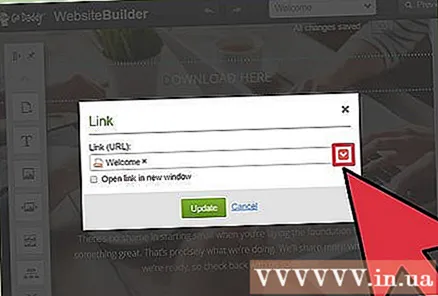
Klicken Sie auf den roten Pfeil unter "Link (URL)" und treffen Sie Ihre Wahl "Hochladen". In diesem Schritt können Sie auswählen, welche Dateien Sie auf Ihre Website hochladen möchten.
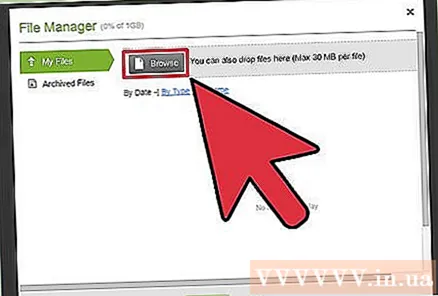
Klicken Sie auf die Schaltfläche "Durchsuchen" und suchen Sie die Datei, die Sie hochladen möchten. Dateien haben eine Größenbeschränkung von 30 MB. Sie dürfen HTML, PHP, EXE, DLL und viele andere potenziell schädliche Dateitypen nicht hochladen.
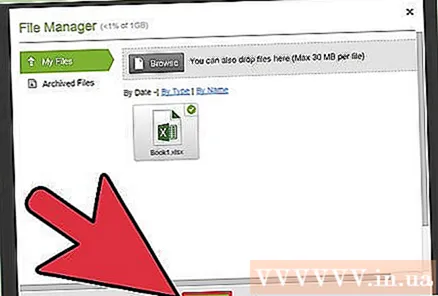
Klicken Sie beim Hochladen der Datei auf "Einfügen". Wenn die Datei erfolgreich hochgeladen wurde, wird neben der Datei im Fenster ein Häkchen angezeigt.
Klicken Sie auf "Speichern", um den Link zu erstellen. Durch Klicken auf "Speichern" wird die Datei dem von Ihnen erstellten Textlink oder Objekt zugewiesen.
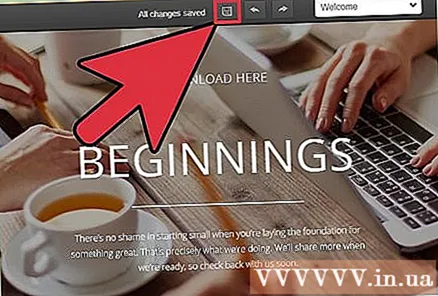
Klicken Sie auf "Veröffentlichen", um Ihre Änderungen an Ihrer Site zu speichern. Dadurch wird der neue Link veröffentlicht und jeder, der Ihre Website besucht, kann die verknüpfte Datei herunterladen. Werbung